
خطای 500 Internal Server در وبسایت ها چیست و چگونه آن را رفع کنیم؟
اگر اخیراً سعی کرده اید که از وبسایت به خصوصی بازدید کنید و با پیغام 500 Internal Server Error مواجه شده اید، باید بگوییم که وبسایت مذکور دارای مشکل است. به عبارت دیگر این مشکل ربطی ...
اگر اخیراً سعی کرده اید که از وبسایت به خصوصی بازدید کنید و با پیغام 500 Internal Server Error مواجه شده اید، باید بگوییم که وبسایت مذکور دارای مشکل است. به عبارت دیگر این مشکل ربطی به مرورگر، رایانه و یا اتصال اینترنت شما ندارد، بلکه مشکل اصلی به وسایت مورد نظر مربوط می شود.
معنای این پیغام خطا چیست؟
این پیغام خطا در شرایط مختلفی ظاهر می شود، اما معنای تمام آن ها یکی است. بسته به وبسایتی که در حال بازدید از آن هستید ممکن است با پیغام های زیر مواجه شوید:
- 500 Internal Server Error
- 500 Error
- HTTP Error 500
- 500 That’s an error
- (Temporary Error (500
- 500: کد خطا
خطای 500 یک خطای عمومی است و زمانی ظاهر می شود که اتفاقی غیر منتظره ای روی سرور وبسایت اتفاق افتاده باشد و سرور قادر به ارائه اطلاعات دقیق تر نباشد. هنگامی که یک خطا روی سرور وبسایت رخ می دهد، سرور به جای ارائه یک صفحه معمولی در مرورگر، صفحه ای حاوی یک کد خطا را به کاربر نشان می دهد.
چگونه این پیغام خطا را رفع کنیم؟
این مشکل از سوی وبسایت و بخش بک اند آن بوده و تنها کسانی که چنین وبسایتی را به اجرا در می آورند باید نسبت به حل آن اقدام کنند. با این حال، اغلب روش های خودکار سبب رفع این اتفاق می شوند. این پیغام خطا بیشتر اوقات موقتی بوده و ممکن است پس از چند لحظه وبسایت مذکور نسبت به رفع آن اقدام کند.
در صورت برخورد با این خطا، سعی کنید با بارگذاری مجدد صفحه نسبت به حل آن اقدام نمایید.
به عنوان مثال ممکن است بخواهید از وبسایتی خاص بازدید کنید و پس از آن با پیغام فوق مواجه شوید؛ در این شرایط چند لحظه ای منتظر بمانید و مجدداً برای ورود به وبسایت مورد نظر تلاش نمایید. اگر خوش شانس باشید وضعیت وبسایت باید به شرایط طبیعی خود بازگشته باشد.
علاوه بر این در صورت برخورد با این خطا، سعی کنید با بارگذاری مجدد صفحه نسبت به حل آن اقدام نمایید. برای این کار روی دکمه Reload در تولبار مرورگر کلیک کنید و یا از روی صفحه کیبورد خود دکمه F5 را بفشارید.
در این شرابط مرورگر شما با سرور وبسایت ارتباط برقرار کرده و درخواست بارگذاری مجدد صفحه را برای آن ارسال می کند. همین روند می تواند به مشکل پیش آمده پایان دهد.
این مشکل ربطی به مرورگر، رایانه و یا اتصال اینترنت شما ندارد، بلکه مشکل اصلی به وسایت مورد نظر مربوط می شود.
مهم: اگر در صفحه پرداخت بانک حضور دارید و یا در حال انجام معامله ای مهم به صورت اینترنتی هستید، نباید به هنگام دیدن این خطا و رفع آن، صفحه مذکور را بارگذاری مجدد نمایید. همین امر ممکن است سبب شود که پرداخت و مبلغ واریزی شما، دو بار پشت سر هم انجام شود.
اکثر وبسایت ها باید از رخ دادن چنین اتفاقی جلوگیری کنند. با این حال در صورتی که وبسایت در طول معامل با مشکل مواجه شود، ممکن است مسائل مختلفی برای تان به وجود آمده و شما را به دردسر بیاندازد.
اگر این راه کارساز نبود پس بهترین کار این است که منتظر بمانید. این وبسایت مورد نظر است که با مشکل دست و پنجه نرم می کند و احتمالاً کسانی که آن را به اجرا در آورده اند در حال رفع خطا هستند. به همین منظور سعی کنید بعدها نیز به این وبسایت سر بزنید؛ هر لحظه ممکن است مشکل مذکور توسط تیم فنی حل شود.
برای دسترسی به مقالات قدیمی تر و وبسایت های ایستاتیک می توان از کش گوگل استفاده کرد.
اگر فکر می کنید که تیم فنی وبسایت از مشکل به وجود آمده آگاه نیست،قادر هستید با آن ها تماس برقرار کرده (از طریق راه های ارتباطی ذکر شده) و این خطا را به اطلاع آن ها برسانید.
به طور کلی باید بدانید که اگر بارگذاری این وبسایت برای شما مشکل دارد احتمالاً کاربران فراوان دیگری نیز هستند که با مشکل مشابهی مواجه باشند. در این شرایط صاحب سایت باید هرچه سریع تر نسبت به رفع این خطا و درست کردن آن اقدام کند.
چگونه نسخه ای قدیمی تر از صفحه یک وبسایت را ببینیم؟
اگر به دنبال نسخه ای قدیمی تر از صفحه یک وبسایت هستید که هم اکنون در دسترس نیست (خطای 500 و یا مشکلات دیگر گریبان آن را گفته است)، باید گفت که راه های مختلفی برای انجام این کار وجود دارد. در رابطه با همین موضوع بد نیست بدانید که این روش برای وبسایت های پویا کار نخواهد کرد.
می توانید از ابزاری چون Wayback Machine برای دیدن نسخه های قدیمی تری صفحات وب استفاده کنید.
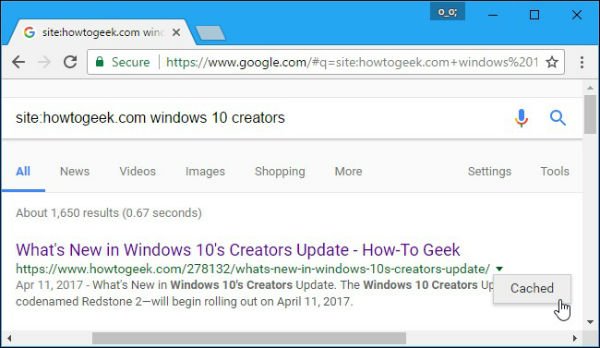
این در حالی است که برای دسترسی به مقالات قدیمی تر و وبسایت های استاتیک می توان به راحتی از چنین روشی استفاده نمود. به عنوان مثال اگر از گوگل استفاده می کنید، می توانید از طریق Google Cache به نسخه ای قدیمی تر از وبسایت مورد نظر خود دسترسی داشته باشید.
با استفاده از موتور جستجو قدرتمند گوگل وبسایت مورد نظر خود را جستجو و در بین نتایج به دنبال آن بگردید. پس از آن روی پیکانی که در سمت راست لینک آن قرار دارد، ضربه بزنید و برای دیدن نسخه قدیمی تر روی گزینه Cached کلیک کنید. همچنین در صفحه کش ممکن است برای بارگذاری درست صفحه بخواهید لینک Text-only version را نیز انتخاب نمایید.
در آخر نیز بگوییم که از ابزاری چون Wayback Machine نیز می توانید برای دیدن نسخه های قدیمی تری صفحات وب استفاده کنید. نظرتان راجع به این خطا و راه های رفع آن چیست؟ آیا خود صاحب وبسایتی هستید که با چنین خطایی دست و پنجه نرم می کند؟ تجربیات خود را در این خصوص با ما به اشتراک بگذارید.

















برای گفتگو با کاربران ثبت نام کنید یا وارد حساب کاربری خود شوید.