
چگونه در Illustrator تصاویر را به وکتور تبدیل کنیم؟
به هر گوشه اینترنت که سر بزنید، همیشه تصاویر را خواهید دید. به نوعی اگر تصاویر وجود نداشتند، اینترنتی که ما امروز آن را می شناسیم، شکل دیگری پیدا می کرد. با این حال، متاسفانه ...
به هر گوشه اینترنت که سر بزنید، همیشه تصاویر را خواهید دید. به نوعی اگر تصاویر وجود نداشتند، اینترنتی که ما امروز آن را می شناسیم، شکل دیگری پیدا می کرد. با این حال، متاسفانه تمام تصاویری که در طول روز در سرتاسر اینترنت می بینیم، کیفیت چندان بالایی ندارند.
در حالت عادی شاید این موضوع، چندان مسئله مهمی به نظر نرسد. اما زمانی که بخواهید یک پروژه گرافیکی را جلو ببرید، می فهمید که نمی توان به راحتی روی این عکس های بی کیفیت کار کرد.
اینجاست که باید به سراغ مفهومی به نام گرافیک وکتور بروید و از آن برای پیشروی در پروژه خود کمک بگیرید. اینکه چطور تصاویر را به یک گرافیک وکتور تبدیل کنیم، موضوعی است که با خواندن این مطلب به آن می رسید. اما سوال اصلی این است که تصاویر وکتور چه هستند؟
تصاویر وکتور چه هستند؟
به زبان ساده، وکتورها تصاویر مقیاس پذیری هستند که در تعریفشان به جای پیکسل ها از المان های دیگری استفاده شده. تقریبا تمام تصاویر موجود در اینترنت، رَستر هستند. رسترها در اصل همان تصاویر پیکسلی هستند که به کمک مربع های رنگی کوچک معنا پیدا می کنند.
اما بر خلاف رسترها، وکتورهای گرافیکی از پولیگون های رنگی دینامیکی و مقیاس پذیر برای نمایش مفهوم تصاویر کمک می گیرند. هندسه تصاویر وکتور از فرمولی پیروی می کند که باعث می شود آن ها از رزولوشن مستقل باشند.
به همین دلیل، برخلاف رسترها تصاویر وکتور با تغییر مقیاس رزولوشن، کیفیت خود را از دست نمی دهند و ظاهر بی عیب و نقصشان را در هر شرایطی حفظ می کنند. اما بهتر است دیگر از تعاریف فاصله بگیریم و به سراغ اصل مطلب برویم. برای تبدیل تصاویر به یک وکتور گرافیکی پنچ قدم پیش روی تان قرار دارد که در ادامه به شرح آن ها می پردازیم.
قدم اول: انتخاب یک تصویر
مهم نیست از چه عکسی می خواهید برای شروع پروژه خود استفاده کنید. فقط باید به این موضوع توجه کنید که کار روی عکس های بزرگتر زمان بیشتر هم می طلبد. البته برخی از تصاویر هم هستند که با کار روی آن ها می توان نتایج بهتری دریافت کرد.
از این رو، بهتر است برای شروع روی یک سوژه ساده تمرکز کنید تا یک منظره چشم نواز و پر جزئیات. به زبان ساده تر، اگر می خواهید از گرافیک وکتورها نتیجه بهتری دریافت کنید، بهتر است به سراغ تصاویری بروید که رزولوشن نسبتا پایینی دارند و عموما از پس زمینه های سفید یا شفاف استفاده می کنند.
برای نمونه، ما از تصویر ریو، شخصیت سری بازی های محبوب استریت فایتر، استفاده کردیم. عکسی که در بالا می بینید یکی از بهترین نمونه هایی است که می توان برای شروع کار پیشنهاد داد.
قدم دوم: تریس کردن تصویر
«Image Trace» اولین ابزاری است که باید به سراغش بروید. این ابزار به شما اجازه می دهد تا اطلاعات رنگ ها را از تصاویر استخراج کنید و یک نمونه مشابه از آن ها بسازید. این نمونه های مشابه اصلی ترین ابزاری هستند که برای ساخت تصاویر وکتور به آن ها دسترسی دارید.
برای شروع کار، تصویر مورد نظر خود را در Illustrator باز کنید. حالا روی تصویر کلیک کنید تا تنظیمات ویرایش در اختیارتان قرار بگیرد. تنظیماتی که در موردش صحبت می کنیم را می توانید در بالای پنجره Illustrator ببینید.
اگر خوب دقت کنید، ابزار Image Trace را هم در نوار تنظیمات خواهید دید. با کلیک روی منو کشویی کنار آن، دسترسی تان به تنظیمات بیشتر Image Trace باز می شود. از میان گزینه های موجود «High Fidelity Photo» یا «Low Fidelity Photo» را انتخاب کنید.
استفاده از هر یک از این ابزار در اصل به نوع و کیفیت تصاویر بستگی دارد. به همین منظور بهتر است از low-fi برای تصاویر بی کیفیت JPG و PNG که رزلوشن بالایی ندارند استفاده کنید. اما پیشنهاد می شود برای تصاویر باکیفیت که رزولوشن بالایی هم دارند از hi-fi استفاده کنید.
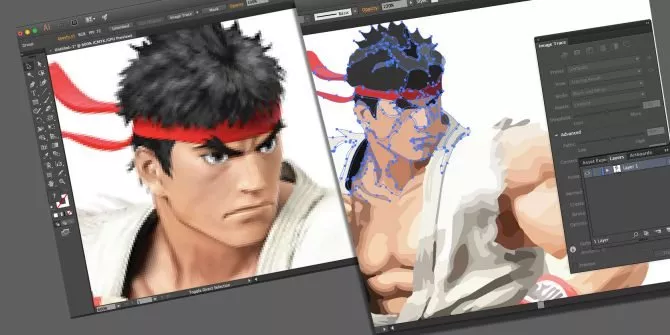
با انتخاب هر یک از این ابزار، تغییرات به صورت خودکار اعمال می شوند. البته در این میان می توانید چند تغییر جزئی هم ایجاد کنید، اما در کل نتیجه با تغییر چندان مشخصی همراه نخواهد بود. در هر صورت تصویر ویرایش شده تان شبیه چیزی می شود که در زیر می بینید.


اگر خوب دقت کنید، می بینید که پس از ویرایش، بسیاری از جزئیات ریز تصویر اصلی از بین رفته. در صورتی هم که با دقت بیشتر به تصاویر نگاه کنید، متوجه وضوح بیشتر تصویر اصلی نیز می شوید.
با این حال یک چیز به شدت در تصویر ویرایش شده مشخص است. دیگر خبری از پیکسل ها نیست. هر چقدر هم روی تصویر زوم کنید، پیکسلی نمی بینید. علاوه بر این، اگر هر دو تصویر را نیز کنار هم بگذارید، تفاوت چندانی در آن ها نمی بینید. حتی در برخی مواقع شاید نتوانید تصویر ویرایش شده را از نسخه اصلی تشخیص دهید.


کاملا مشخص است که تصویر اصلی در حالت بدون زوم واضح تر و پرجزئیات تر است. اما به طور کلی اگر خیلی روی جزئیات متمرکز نشوید، می بینید که عکس ها تفاوت چندان زیادی با هم ندارند.
قدم سوم: جدا کردن رنگ ها از هم
اگر مراحل را تا به اینجای کار درست انجام داده باشید، دیگر در تصویرتان خبری از پیکسل ها نخواهد بود. به نوعی پیکسل ها جایشان را به دسته ای از اشکال رنگی داده اند که مربع های کوچک رنگی اصلا در میان آن ها جایی ندارند.
با این حال، پیش از آنکه کار به طور کامل تمام شود باید تصویر وکتور خود را ویرایش کنید. البته پیش از شروع امر ویرایش، باید اشکال رنگی معنا بخش تصویرتان را از هم جدا کنید و آن ها را در طبقه بندی های کوچک تر قرار دهید. برای انجام این کار نیز کافیست که تصویر تریس شده تان را انتخاب و روی کلید «Expand» از نوار ابزار کلیک کنید.
با کلیک روی این کلید، به شما این اجازه داده می شود تا کامپوزیت اشکال تشکیل دهنده تصویرتان را ببینید. حالا اگر روی بخشی از تصویرتان کلیک کنید، طرح کلی آبی رنگ آن را خواهید دید.
حالا با راست کلیک کردن روی بخش مورد نظر، به تنظیمات بیشتر دسترسی پیدا خواهید کرد. فقط کافیست از میان گزینه های موجود، «Ungroup» را انتخاب کنید. با انجام این کار، به شما اجازه داده می شود تا بخش مورد نظرتان را از تصویر جدا کنید و در بخشی مجزا به ویرایش آن بپردازید.
حالا اگر خوب به بخش «Layers» دقت کنید، می بینید که بخش های جدا شده به عنوان یک لایه مجزا در این قسمت جای گرفته اند.
قدم چهارم: ویرایش تصویر وکتور
پس از آنکه تصویر رستر خود را به وکتور تبدیل کردید، دیگر دست تان برای اعمال هر ویرایشی باز است. به همین منظور، بهتر است کارتان را با حذف دسته های رنگی شروع کنید که نمی خواهید در تصویر نهایی دیده شوند.
برای انتخاب یک گروه کامل از رنگ، کافیست روی یک shape کلیک و مسیر Select > Same > Fill Color را دنبال کنید. با این کار می توانید تمام گروه های رنگی یکسان را که پیش تر از طریق ابزار «Direct selection» انتخاب کردید، برگزینید.
حالا فقط کافیست تا کلید Backspace را بفشارید تا Shape های مورد نظرتان از تصویر حذف شوند. همچنین با انتخاب لایه ها از طریق Direct selection، می توانید روی یک گروه رنگ خاص تغییر ایجاد کنید.
فقط لازم است که پس از انتخاب لایه مورد نظر، یا فضای خالی را پر کنید یا به کمک براش و پن، رنگ های بیشتری به طراحی خود بیفزایید.
قدم پنجم: ذخیره کردن تصویر
اگر مراحل را همانطور که توضیح دادیم پیش ببرید و البته کمی هم ذوق و سلیقه به خرج دهید، می توانید نتیجه ای شبیه به تصویر زیر دریافت کنید.
با این حال، یک مرحله ساده دیگر هم مانده که پیش از اتمام کار باید حتما آن را انجام دهید؛ ذخیره کردن تصویر ویرایش شده در فرمت وکتور. البته گفتنیست که چندین و چند فرمت مختلف وجود دارند که می توانید برای ذخیره پروژه های خود از آن ها استفاده کنید.
اما بهترین فرمتی که می توانید برای این کار از آن استفاده کنید، «SVG» است. زمانی که کارتان با تصویر تمام شد، کافیست مسیر File > Export > Export As را دنبال کنید. حالا یک عنوان برای تصویر خود انتخاب کنید و از میان فرمت های موجود در منو «Save as type» به دنبال «SVG» بگردید و آن را برگزینید. با دنبال کردن این مسیر کار تمام است و تصویر ویرایش شده شما با فرمت وکتور در کامپیوترتان ذخیره می شود.
دیدگاهها و نظرات خود را بنویسید
برای گفتگو با کاربران ثبت نام کنید یا وارد حساب کاربری خود شوید.


















بسیار عالی ممنون بابت این مطلب بسیار مفید
ترفند های فتوشاپ زیاد بزارید
دمتون گرم. بازم از این دست مقالات بذارید. ممنون :)